Hello World: Next.js for the Acquia Drupal CMS Starter Kits for Drupal @ Drupalcon Portland
- 7 minute read
-
At Acquia, we’re creating a better developer experience for the headless CMS.
Next.js is a natural starting point for that. It’s an adaptable JavaScript framework, built on top of React.js, with great support, stability, performance and security features. We partnered with Chapter Three, maintainers of Next.js for Drupal, to build Next.js for Acquia CMS Starter Kits for Drupal: a Next.js starter kit for the Acquia CMS Headless Starter Kit.
With next-acms you get an out-of-the-box Next application that connects easily to the Acquia CMS Starter Kit for Drupal default content model. Try it out yourself! Here is a guide on how to get a local Next application quickly connected to your Drupal application.
Note: This is currently an alpha stability product that is not yet formally supported by Acquia. We will be making a stable release soon!
Goal
In this tutorial, you won’t set up a new Drupal site–you’ll use ours. This way you can focus on playing around exclusively with the Next.js starter kit.
Specifically, we will:
- Set up a local Next.js Starter Kit for the Acquia CMS Headless Starter Kit
- Configure Next.js to use a JSON:API endpoint powered by the Acquia CMS Headless Starter Kit and hosted on Acquia Cloud Next
Prerequisites
- A local machine where you have (or can install) node version 16.x (17.x will work too).
Create the project
We’ll start with a git clone:
npx create-next-app -e https://github.com/acquia/next-acms/tree/main/starters/basic-starter
Setup your local machine
To use the starter kit locally, you’re going to need npm (Node Package Manager) which will give you a Node.js engine (node) and npx (node package execute). If you already have it installed, go ahead and skip to the next step.
Option 1: Install Node directly to your local machine
Using Homebrew on Mac:
brew install npm
Using Ubuntu:
apt-get install npm
Now skip ahead to the “Install Node Packages” section.
Option 2: Use Docker
If you don’t want to run Node locally and prefer to keep things in a Docker container, then this section is for you!
With next-acms cloned on your host machine, you can now mount it to a standard node container to interact with it. Keeping the container ephemeral, the docker commands below spin containers up and down for each command:
# Install node dependencies.
docker run -it --rm -v $PWD:/usr/src/app -w /usr/src/app node:16 npm install
# Run the development server
docker run -it --rm -v $PWD:/usr/src/app -w /usr/src/app -p 3000:3000 node:16 npm run dev
# Build a production artifact
docker run -it --rm -v $PWD:/usr/src/app -w /usr/src/app node:16 npm run build
# Run the production server
docker run -it --rm -v $PWD:/usr/src/app -w /usr/src/app -p 3000:3000 node:16 npm run start
The docker commands here also connect port 3000 on your host machine to the docker instance. So from either `run dev` or `run start` you’ll be able to visit http://localhost:3000/ on your local machine and connect to your node container.
Install Node packages
npm install
Connect Drupal
To connect the Next.js site to our hosted Acquia CMS Starter Kit instance, we’ll pre-populate the Next.js for Drupal environment variables.
Copy .env.example to .env.local
cp .env.example .env.local
Then, change the contents of .env.local to the following:
NEXT_PUBLIC_DRUPAL_BASE_URL=https://acms-headless.acquiademo.com
NEXT_IMAGE_DOMAIN=acms-headless.acquiademo.com
DRUPAL_SITE_ID=headless_site
DRUPAL_FRONT_PAGE=/home
DRUPAL_CLIENT_ID=f9ae6dd5-74fd-4142-a60c-9359d31b4919
DRUPAL_CLIENT_SECRET="Drupalcon Portland 2022"
Here is what these environment variables are doing:
|
Variable |
Purpose |
|---|---|
|
NEXT_PUBLIC_DRUPAL_BASE_URL |
Where the Drupal instance lives. Required by Next.js. |
|
NEXT_IMAGE_DOMAIN |
The domain to pull Drupal images from. Required by Next.js. |
|
DRUPAL_FRONT_PAGE |
Helps Next.js for Drupal manage frontpage paths. |
|
DRUPAL_CLIENT_ID |
Drupal consumer UUID that grants access for the Next.js app. |
|
DRUPAL_CLIENT_SECRET |
Drupal consumer secret for the given DRUPAL_CLIENT_ID. |
Start Development Server
To start the Next.js development server, run:
npm run dev
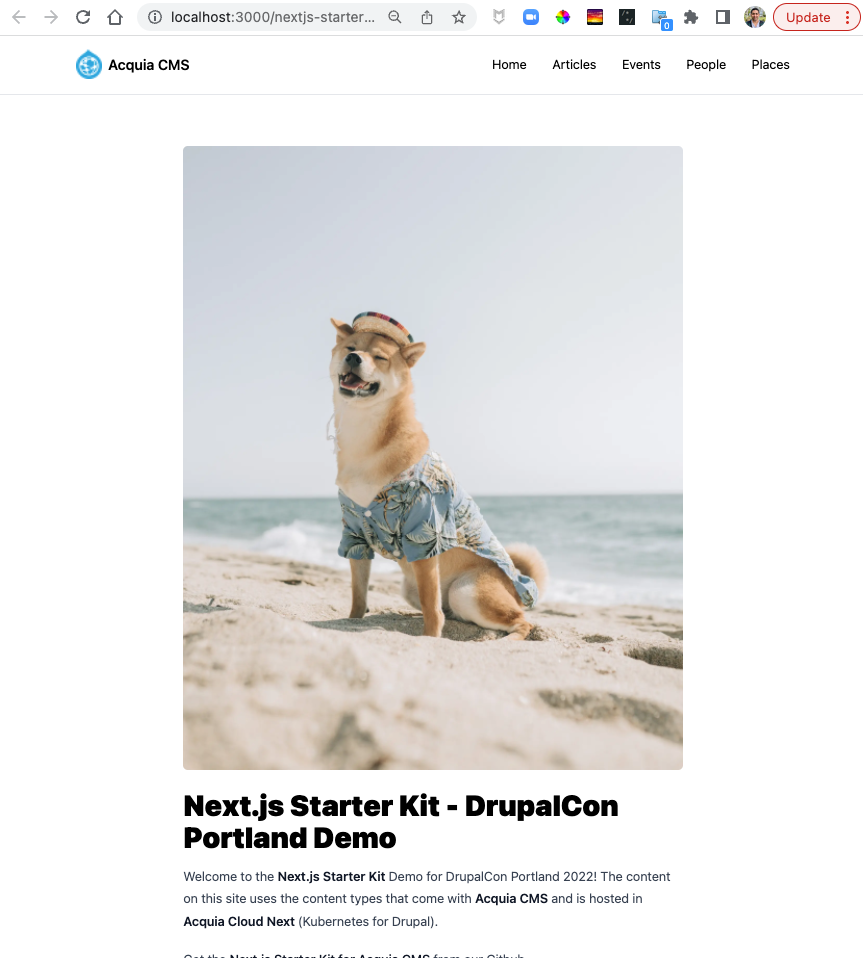
This starts the development server on http://localhost:3000.
Visit http://localhost:3000 to view the headless site.

Let's run things faster. Much faster.
When running a development server, node is listening for changes to the codebase and reloading the server to reflect those changes. It’s also not caching anything as that can get in the way of development.
If you want to run things faster, you need a production build. While the development server builds and runs the application at the same time, production runtime is a two phase process:
npm run build
npm run start
Notice that during the build process, Next.js is fetching data from the Acquia CMS Starter Kit and building static versions of the site. Then when you run that build, Next.js is loading those static pages directly from your filesystem making the performance lightning fast!
This two step process can be done with a single command
npm run preview
What about content updates in Drupal?
By default, next-acms will serve cached content, but after 15 minutes, the next request will revalidate the content with Drupal and update/sync it into Next.js using Incremental Site Regeneration (ISR). We configure next-acms to wait for the response from Drupal to ensure fresh content is sent instead of stale cached content.
Outside of this Hello World example, you can also configure the Acquia CMS Starter Kit to notify Next.js of content events enabling event driven revalidation. In this mode, content is out-of-sync for only a second or so. We'll cover this in future blog posts or tutorials on dev.acquia.com.
Found an issue? Let us know!
next-acms is an open source community project. You can find the issue queue on github. If you've found an issue, let us know! and even file a pull request!
Hosting Next.js
A big pain point of javascript applications is time-to-meaningful-paint. That’s the time it takes in the browser for a javascript application to show something that’s meaningful and interactive to the end user. That’s because the experience is dependent on the resources of the visitor’s device which also has to wait for all the dependencies to download.
Hosting compatible JavaScript frameworks, like Next.js, serverside, allows you to pre-render JavaScript applications meaning the client browser can focus on painting immediately. This is what makes the production build in Next.js so fast.
At Acquia we host and support Node.js applications (like Next.js) optimized for working with a content backend API built on Drupal. If you’re interested to find out more, get in touch with one of our team.






