Drupal CMS headless beta - the headless dashboard
- 5 minute read
-
Drupal’s site building UI can be confusing and overwhelming for new comers and parts of it even unnecessary for headless CMS implementations.
We partnered with Acquia to make site building easy for frontend developers with the Acquia CMS Starter Kits for Drupal. A key way we did this was with the API dashboard.
In the Acquia CMS Headless Starter Kit for Drupal, there are two general types of end users:
- Content managers - whom the CMS is built for, manage the structured content that gets served to third party consumers such as node.js websites, frontend apps, IoT integration (e.g. smart displays) and native mobile applications.
- Developers - who build those third party consuming applications. They need to use the CMS to:
- Setup consumer identity, permissions and access
- Setup data models for consumption
- Access API documentation based upon the defined data model of the CMS.
These developers are commonly working with javascript/typescript frameworks such as React, Next, Vue and Swvelt are do not need to be PHP or Drupal developers (the technology Acquia CMS is built on).
For these developers, Acquia and Bounteous partnered together to build a headless dashboard into Acquia CMS headless to make API management easier. Let's take a look!
Accessing the headless dashboard
The headless dashboard can be accessed from differently locations. In Hybrid mode, it can be found as a drop down from the Tour menu item in the admin menu navigation.

When operating in full headless mode, the Headless Dashboard is found under the API menu and is just called "Dashboard".

Dashboard overview

API endpoint and documentation
At the top of the dashboard, you’ll see access to the default endpoint: json:api. json:api is a standardized format for communication over APIs. There is wide support for json:api across many languages including drupal-jsonapi-params: A library for building query parameters when connecting with Drupal CMS’s JSON:API.
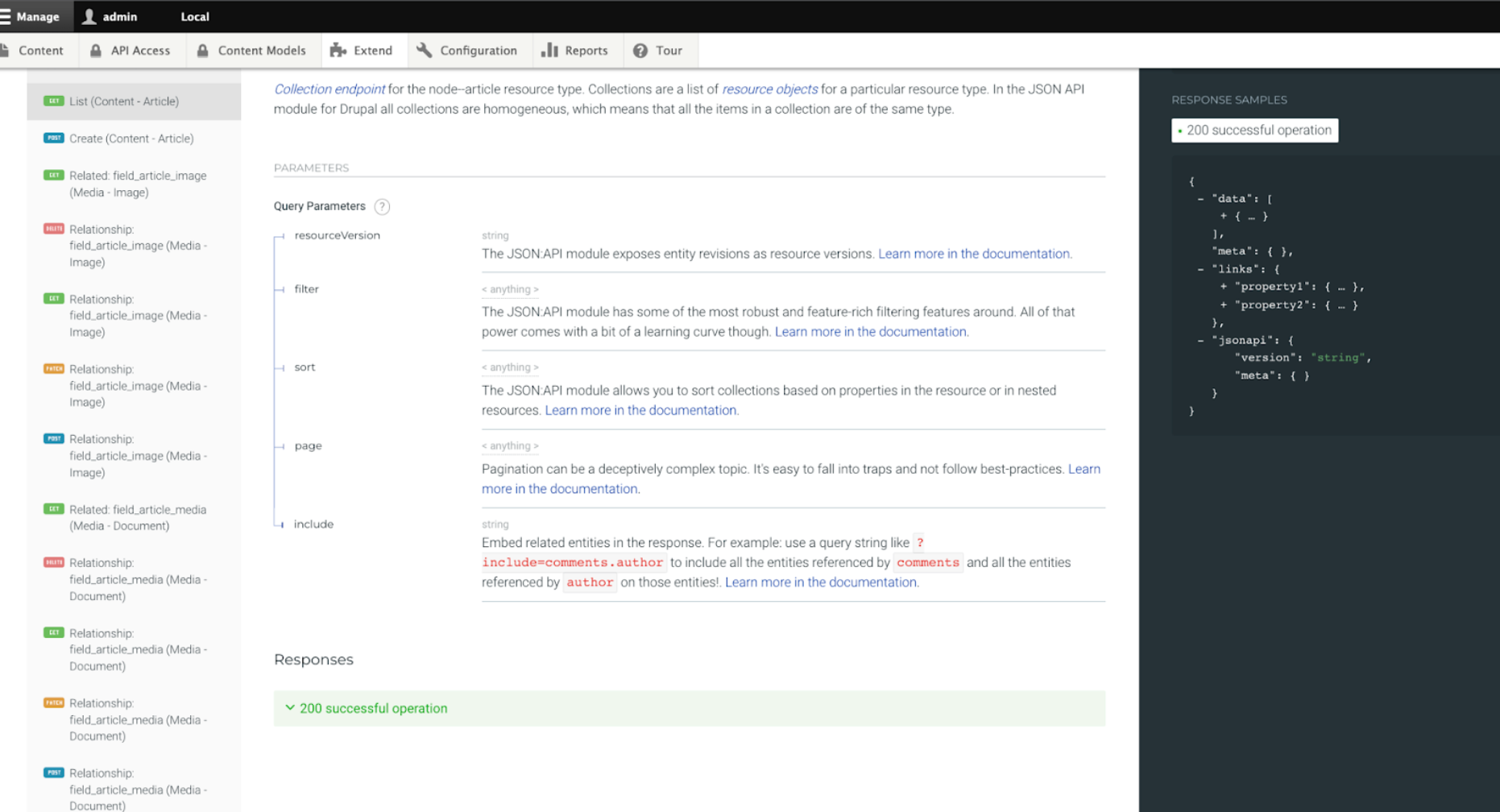
All of Acquia CMS’s data model can be accessed through the json:api endpoint and you can access the documentation for that endpoint through https://www.openapis.org/: a standard for API documentation. It comes in with two UIs: Redoc and Swagger UI.

Viewing the article content type from the default content model in Acquia CMS through the Redoc API endpoint documentation inside the CMS.
API Access
With the Acquia CMS Headless Starter Kit for Drupal, you can customize how consumers authenticate with your API (using API keys) and what parts of the API they can access (using users and roles).
By default, the Acquia CMS Headless Starter Kit is setup for OAuth authentication using Simple OAuth and Consumers. From the API Keys panel in the headless dashboard, you can create new consumers and determine which users and roles a consumer should represent.
Any user assigned the Headless Role, they will also be listed here in the dashboard under API Users. This way it is quick to see all the users that represent your API consuming third party applications.
Next.js sites
Out-of-the-box, the Acquia CMS Headless Starter Kit comes ready to integrate with Next.js for Drupal: a library for native integration between Next.js and Drupal over the json:api endpoint. Acquia also offers a next.js starter kit here (see tutorial).
Knowing about your Next.js sites helps:
- Know how to route site preview* for a given content type to the right next.js site
- Provide the required environment variables for the next-drupal application.
- Handle content invalidation at the Next.js application when updates occur in the CMS (experimental feature).
If you’re interested in using Next.js, check the Next.js starter kit check box in the Acquia CMS Starter Kit Tour setup. This will precreate the Next.js site, user, roles and configuration ready to integrate with your next.js application.
Next.js site preview is not fully available in the Acquia CMS Headless Starter Kit beta release. For it to work, you must have “headless mode” disabled so that node pages will be rendered by the CMS. We'll be fixing this before General Availability (GA).
Conclusion
If you’re a developer building with Acquia’s Headless Starter Kit for Drupal, the headless API dashboard makes getting started with Headless Drupal easier than ever. Try it out now!






