Connect Next.js installed on local machine to the Drupal CMS installed on Acquia Cloud IDE
- Last updated
- 1 minute read
Goal
In this tutorial, you’ll connect Next.js installed on local machine to the Acquia CMS installed on Acquia Cloud IDE.
Prerequisites
-
Access to Acquia Cloud IDE
-
An existing installation of Acquia CMS headless on Cloud IDE and Next.js on local machine. See tutorial on settings up ACMS and Next.js.
Overview
Acquia Cloud IDE web url is SSO protected and thus accessing the IDE web url will not work and will require some authorization. This means OOTB setup that works when both Acquia CMS and Next.js installed on local machine, will not work when Acquia CMS is installed on Acquia Cloud IDE and Next.js on local machine
This tutorial will show you how to connect Acquia CMS installed on Cloud IDE while Next.js running on local machine
-
Get the Share code of Acquia Cloud IDE
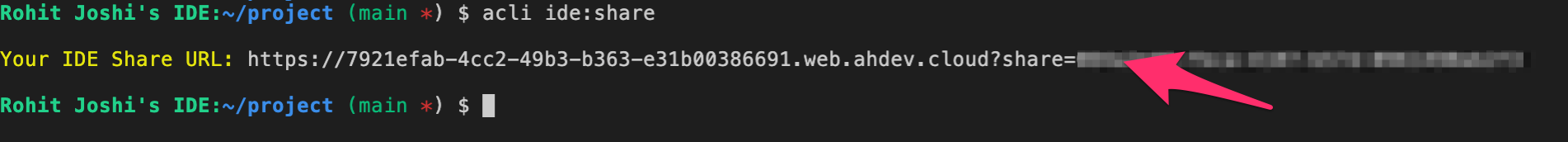
- Run ACLI command acli ide:share on Cloud IDE to get the shareable IDE url
- Copy the share code from the shareable IDE url
Image
-
Update .env.local on Next.js
- Edit the .env.local file in Next.js code
- Add env variable DRUPAL_CLOUD_IDE_SHARE_CODE with the value of IDE share code
-
Update Next.js Drupal client
- Edit lib/drupal.ts file of the Next.js app
- Copy and Paste the below code to the file
-
Run "npm run dev" command
Run npm run dev command and check the site working fine with connecting to Acquia CMS on Cloud IDE.
After all the steps, images are still not showing properly.
To fix the image issue -
- Edit lib/absolute-url.ts in Next.js app code
- Update the function absoluteURL() to return the below value






